We were lucky enough to get to interview Creative Coding in Python author Sheena Vaidyanathan at CSTA 2019 in Phoenix, AZ! We asked her some of the questions that the CIRCLEducators compiled, check out her responses:
Can you tell us a little bit about how you got started in both art and computer science?
I am a computer scientist and have been involved in technology for many years. When I decided to take a break from tech, it was the perfect opportunity for me to pursue something I had always wanted to do – art. I decided to enroll in the local college to take art classes and also volunteer in the local schools to teach art. I found that I looked forward to days in the classroom and I really loved teaching. So when a position for an art teacher opened up in one of the local schools, I applied and got it. When the art position went away, I was able to transition to teaching computer science since that is my background. I throw in art when possible into my computer science classes!
Can you tell us about your book?
I wrote Creative Coding in Python: 30+ Programming Projects in Art, Games, and More. It is unique in that it uses colorful illustrations and creative projects to explain programming concepts. It is definitely the most beautiful coding book I have ever seen and will be a fun way for anyone (at any age – not just kids) to discover the joy of coding. I explain concepts using simple everyday metaphors and short snippets of code, and give step by step instruction for fun projects like chatbots, and games along with flowcharts and pseudocode. There are also challenging extension activities. It is not dumbed down, I share challenging and complex topics in an accessible way. In my book, you will learn about everything from data types, graphical user interface (GUI), function callbacks and more.
What are your tips for people new to CS to get started?
Start small, try one lesson and modify that small project that’s already working. Can you run it? Can you change a couple of lines of code? Then, once you’ve seen what code can do, you should take a class to learn more about programming.
What are some challenges that you face when training teachers about integrating computer science in their classrooms?
One challenge in elementary and middle school is that even if the teacher knows the content (coding) and wants to integrate it, they still need to justify whether or not it works with the rest of the content standards that they are teaching.
Teachers tend to go to the more tried and tested methods of teaching content (which doesn’t include coding) because introducing coding activities can take up valuable time resulting in them not having the time needed to do other topics/work. That balance can be very challenging. Even math teachers who know some coding and understand the advantages of using it to teach math, often do not use it in their classes. This is because they are short on time, and are under pressure of teaching a lot of content and making sure that students do well on the tests.
What are some of favorite projects in your book?
I am greatly inspired by the LOGO programming language and Seymour Papert’s original turtle, so I love using the turtle to teach coding. It is a classic way, and I still think the best way to teach kids to code. The turtle puts the child in the code. They have to think like the turtle in order to move, this is called body syntonic. If they need to make the turtle on their computer “go left” they have to think about moving their entire body as if they were the turtle. This helps them think about instructions in a different way; the instructions are something that they can see themselves doing. It’s tangible and visual and it’s a connection that they will always remember because they were the turtle. By programming an object on the screen, kids learn to be specific in their directions. The computer will only understand what they write in their program.
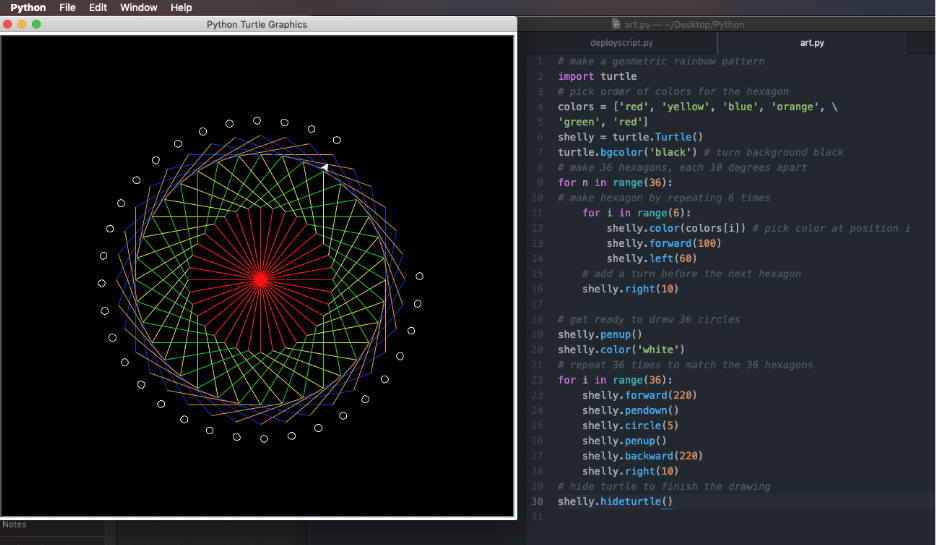
My other favorite project (shared in my book – image below) goes back to my artistic background, and uses geometric shapes. In the project, you’re creating geometric shapes to create a bigger picture. You can use functions to define a house, for example, which is a rectangle followed by a triangle with other shapes. Once you’ve defined a shape, you can write code to repeat it. So using geometric shapes, really appeals to me, because it’s relatable to how you would draw in real life. It’s so visual and then there’s a connection to code that I really like and I think it works very well to help people learn more about coding.

** In our book club, you will be challenged to create art work and follow along in Sheena’s book in Chapter 2.
What are you working on now?
I launched a new elective and I’m exploring more tools to make sure I’m bringing in the right tools to teach the content. I’m exploring Artificial Intelligence (AI) in K-12 and am part of the AI4K12 initiative.
Sheena shared her work at CSTA 2012 in a session titled Strategies for Teaching Coding to All Students which focused on her new class Coding Apps Games & more and the other was about work being done to advance computer science education in the area of AI.
There are so many resources that Sheena has put together on her website, so check them out! Connect with Sheena on Twitter https://twitter.com/Sheena1010 and CIRCL Educators https://twitter.com/CIRCLEducators .

How to cite this work
CIRCL Educator posts are licensed under a Creative Commons Attribution 4.0 International License. If you use content from this site, please cite the post and consider adding: "Used under a Creative Commons Attribution 4.0 International License (http://creativecommons.org/licenses/by/4.0/)."
Suggested citation format: [Authors] ([Year]). [Title]. CIRCLEducators Blog. Retrieved from [URL]